Amazon: College Activation Page
My Role: UX, Visual Design, Research
Amazon has pickup locations on college campuses where students can pick up packages and return items. Certain locations have special school benefits like free textbook delivery. In order for students to use these Amazon locations, they must activate their school's Amazon program online via an activation page.
Target Audience:
- Students at universities with pickup locations
- Age 18-22
- Prime and non-Prime members
Goal: Redesign the activation page template to...
- Clarify the program benefits, especially pickup
- Reduce points of customer confusion
- Improve the visual design
Usability testing the current page
I first brought students in to usability test the existing webpages. I uncovered huge problems with comprehension. Most participants had many questions after using the existing Activation Page, including:
- What is this program?
- Does Free One-Day Shipping apply only to textbooks and school supplies?
- Does this cost anything? Is it a free trial?
- Do I need Amazon Student to use on-campus pickup?
- Can faculty and staff use this too?
Screen flow
It was important for me to understand how this Activation Page fit in with the Amazon Campus ecosystem. I created a flowchart of how someone would enter the experience, what actions they could take, and where they would go afterwards.
Wireframing & Visual Design
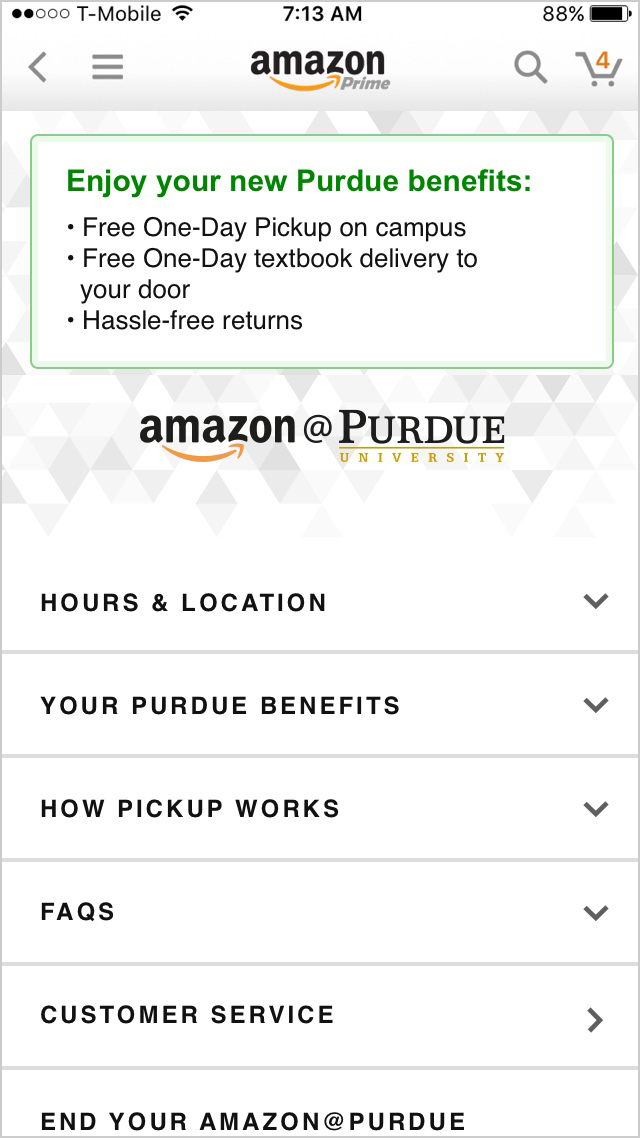
Once I understood the problems with the current page, I designed several versions and usability tested them using prototypes I created in Axure. The high-fidelity design below significantly increased user comprehension and is the one we ended up launching the redesign with.